2018.06.27 - [[티스토리]/블로그 꾸미기 팁] - highlight.js 사용하기
highlight.js 사용하기
개요 코드 에디터 테마는 개발자의 아이덴티티이다. 내 블로그의 독립성과 주체성을 나타내기 위해 highlighter는 꼭 필요하다. 1. highlight.js 그냥 이걸 쓰면 된다. 간편성부터 테마 개수까지 넘사이
haawron.tistory.com
개요
이전 글에서 `highlight.js` 세팅하는 법을 알아봤다. 하지만 얘는 코드 블럭만 칠해주고 인라인 코드는 신경을 안 쓴다. 따라서 `<pre>` 태그 없이 `<code></code>`로 감싸져 있는 부분을 따로 칠해줘야 한다. `highlight.js`가 사용하는 class 이름(`hljs`)을 붙여도 되긴 하지만 얘는 폰트 등 스타일 일부를 `<pre>`에 넣기 때문에 깔끔한 하이라이팅을 위해서라면 `<pre>`를 꼭 써야 한다. 그러면 또 `<pre>`가 자동으로 line-break을 시키기 때문에 난장판이 된다.
하여튼, 코드 블럭은 `highlight.js`한테 맡기고 우리는 인라인 코드 스타일을 노션처럼 만들어보자.
만들기

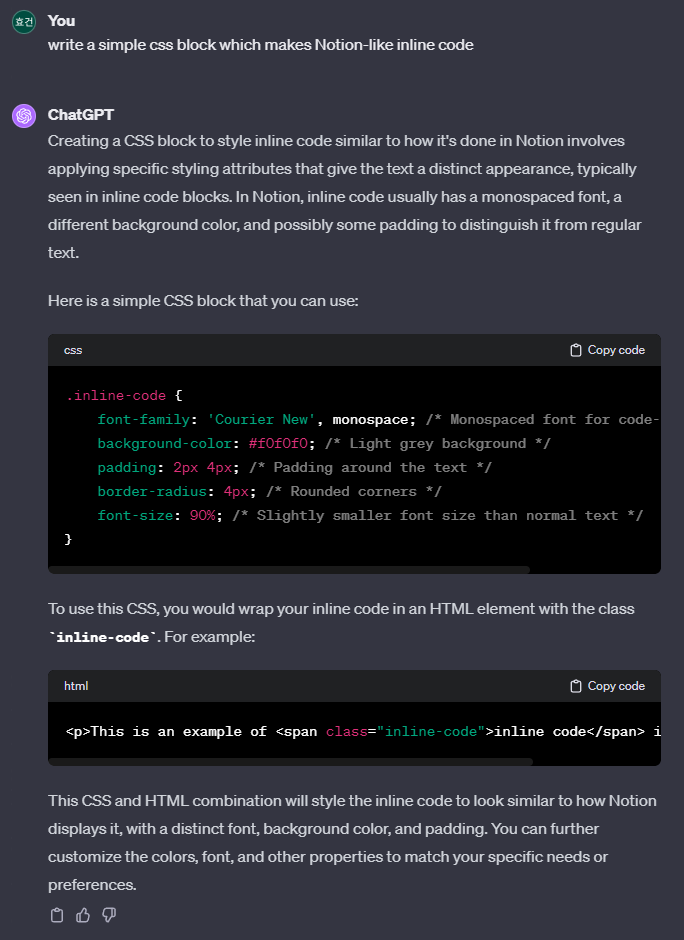
그냥 챗지피티한테 시켰더니 뚝딱 만들어준다. 바로 티스토리에 적용해본다.

뭔가 엄청 비슷하지만 2% 아쉽다.
code {
font-family: SF Mono, Menlo, Consolas, Monaco, monospace;
background-color: #f0f0f0;
padding: 2px 5px;
border-radius: 4px;
font-size: 90%;
margin: 0px 1px;
color: red;
}`padding`을 `1px`늘리고 마진을 추가, 글씨 색을 빨강으로 만들었다.

뭔가 진짜 노션 같아졌다..!
참고로 아래 글 방법을 활용하면 백틱(`)으로 쉽게 인라인 코드를 작성할 수 있다.
티스토리에서 백틱(`)으로 인라인 코드 편하게 입력하기 (반응형 #2 스킨)
티스토리에서 백틱(``)으로 인라인 코드 편하게 입력하기 (반응형 #2 스킨)
너무 불편하게도 티스토리는 에디터 자체에 인라인 코드를 삽입하는 기능이 없어 html 모드에서 를 일일이 덧씌워 적용해야했다. (마크다운 모드는 나한테 글자가 너무 작아서 불편했다.) 오늘도
haruisshort.tistory.com
'티스토리 > 블로그 꾸미기 팁' 카테고리의 다른 글
| 티스토리 홈 버튼 메뉴바 만들기 (0) | 2018.06.27 |
|---|---|
| highlight.js 사용하기 (1) | 2018.06.27 |
| 카테고리 메뉴 겹침 방지 (0) | 2018.06.27 |


